If you would like to stylize your navigation drop downs in SharePoint 2010 here are the 4 main key classes to update your CSS.
If you are looking for SharePoint 2007 styles see this blog post here.
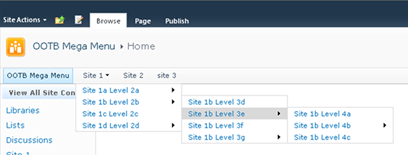
The OOTB Navigation Drop Down CSS: “COREV4.CSS”
.s4-tn ul.dynamic{
/* [ReplaceColor(themeColor:"Light2")] */ background-color:white;
/* [ReplaceColor(themeColor:"Dark2-Lighter")] */ border:1px solid #D9D9D9;
}
.s4-tn li.dynamic > .menu-item{
display:block;
padding:3px 10px;
white-space:nowrap;
font-weight:normal;
}
a:link{
/* [ReplaceColor(themeColor:"Hyperlink")] */ color:#0072BC;
text-decoration:none;
}
.s4-tn li.dynamic > a:hover{
font-weight:normal;
/* [ReplaceColor(themeColor:"Light2-Lighter")] */ background-color:#D9D9D9;
}

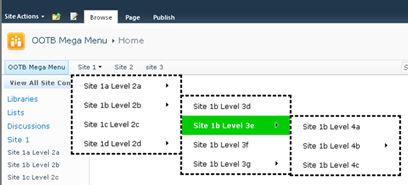
Example (Not good design, but you get the point)
/* Drop Down: Container Style */
.s4-tn ul.dynamic{
background-color:white;
border:3px dashed #000;
}
/* Drop Down: Item Padding Style */
.s4-tn li.dynamic > .menu-item{
padding:10px 20px 10px 20px;
}
/* Drop Down: Hyperlink Styles */
.s4-tn li.dynamic > a{
font-size: 9pt;
font-weight:normal;
color:#000;
}
/* Drop Down: Hyperlink Hover Style */
.s4-tn li.dynamic > a:hover{
font-weight:bold;
background-color:#0C0;
color:#FFF;
}
What it will look like: 
Simply take the above 4 main CSS classes and add/edit/delete the properties to make your drop down style truly unique.
Source:
http://erikswenson.blogspot.com/2011/02/sharepoint-2010-navigation-drop-down.html
No comments:
Post a Comment