The actions can be downloaded here.


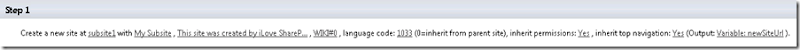
URL: The url of the web site. You could either use an relative url to create the site direct under the current site or an absolute url to create the site under any site. The workflow initiator needs appropriate permissions. Or you can use an impersonation step to run the action under the permissions of the workflow author.
Title: Title of the site
Description: Description of the site
Template: Template name of the new site. Default is Team Site (STS#0).
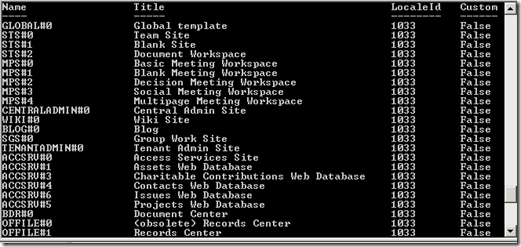
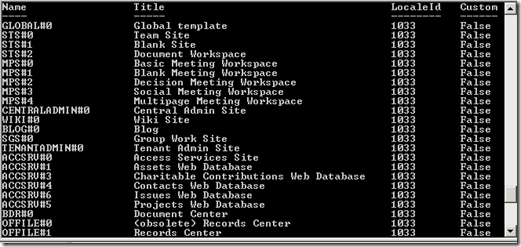
You can get a list of all farm templates with the PowerShell command “Get-SPWebTemplates”.
To get a list of templates from a specific site’s template catalog use the following PowerShell command:
Get-SPWeb http://contoso/sites/spd | %{$_.GetAvailableWebTemplates($_.Language)}

Use the name of the template e.g. WIKI#0
Language Code: The language code for the new site e.g. 1033 for English or 1031 for German. 0 means inherit the language from the parent site.
Inherit Permission: Inherit permissions from the parent site.
Inherit Top Navigation: Use the same top navigation as the parent site.
Output: Returns the absolute url of the new site

Source http://cglessner.blogspot.com/2011/02/create-site-action-sharepoint-designer.html
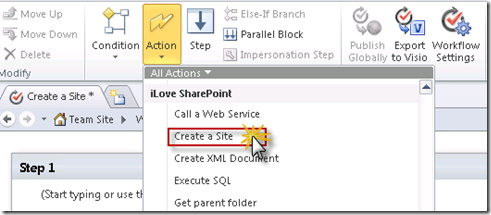
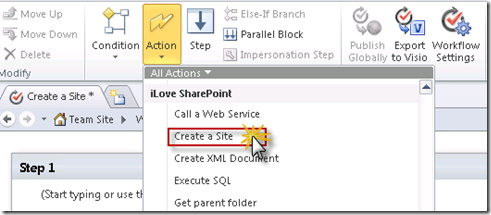
Add the “Create a Site” action to a SharePoint 2010 Designer Workflow

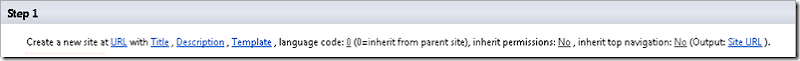
Configuration
URL: The url of the web site. You could either use an relative url to create the site direct under the current site or an absolute url to create the site under any site. The workflow initiator needs appropriate permissions. Or you can use an impersonation step to run the action under the permissions of the workflow author.
Title: Title of the site
Description: Description of the site
Template: Template name of the new site. Default is Team Site (STS#0).
You can get a list of all farm templates with the PowerShell command “Get-SPWebTemplates”.
To get a list of templates from a specific site’s template catalog use the following PowerShell command:
Get-SPWeb http://contoso/sites/spd | %{$_.GetAvailableWebTemplates($_.Language)}

Use the name of the template e.g. WIKI#0
Language Code: The language code for the new site e.g. 1033 for English or 1031 for German. 0 means inherit the language from the parent site.
Inherit Permission: Inherit permissions from the parent site.
Inherit Top Navigation: Use the same top navigation as the parent site.
Output: Returns the absolute url of the new site
Publish an run the workflow…
Source http://cglessner.blogspot.com/2011/02/create-site-action-sharepoint-designer.html